I’ve finally finished the eight week course in Digital Fundamentals. It was a fun two months, and while I didn’t really learn anything in Photoshop I didn’t already know, I gained a lot of insight with how to use Illustrator and Dreamweaver. Both of these programs were quite fun to work with, and I think I’ll be using Illustrator in the future. I very much prefer vector graphics over raster and even if I do have to use Photoshop to achieve some desired effects I can always import files from Illustrator. Dreamweaver is also cool, but while I would enjoy working with it again, I’m not sure it’s perfectly set up to be used down the line in my career path. I’d like to design my own site once I’m a professional to showcase my talent but aside from that, I don’t know where this skill would be utilized.
DigiFund

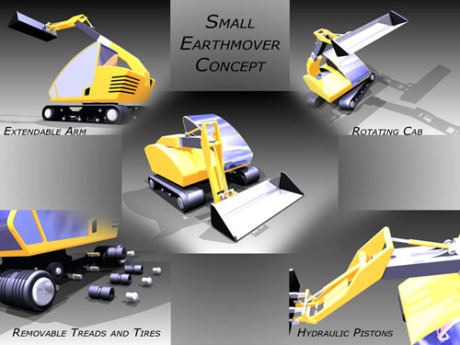
Here is the final gallery image. It is a splash page of a concept of an earth-moving vehicle I created in my first semester Transportation Design class. It showcases my skill with Autodesk Inventor.

This is another Vis Com assignment, and it shows my skill with creating exploded views and rendering.

This is another file showing the same Mazda concept as seen earlier. This is a Photoshop rendering based on a hand-drawn sketch, and was in fact my first Photoshop painting.

This is the third file. It shows some Vis Com techniques in sketch/rendering form.

Here is the second file. It showcases some of my talent with Photoshop, as well as my ability to mimic life with just a triangular stamp and two colours.

This week, we created our gallery page in Dreamweaver, which required from us six pictures of our work. Here’s the first – a Cable Car concept made of design foam and painted with automotive paints. I chose a picture of this because it demonstrates my still-developing skills with 3D modeling and shaping.
1. This week in DigiFund, we started working with Dreamweaver, Adobe’s website-designing program. I’ve never before worked with the application, nor have I ever designed a website. After watching all the Lynda.com tutorials and following the given instructions, it was a breeze working with the program, and the instructions were very straightforward and simple.
2. For inspiration, I am choosing to model my site off of the popular auto blog Speedhunters.com. I like the site’s simple, yet inspired design, and I like how easy it is to navigate. The site, being image-driven, is structured in a way that highlights said images. Atypical to the web sites discussed in the Lynda.com tutorials, Speedhunters’ main content section is to the left of the page while the navigation/sidebar are on the right. I like this because in the western world we tend to see things that appear on the left first, and as the main content of Speedhunters is its images, that’s what is seen first. It’s very smart web design.
3. To describe my site’s design in three words: attractive, simple, vibrant. I will choose orange among the most prominent colours because of two reasons – it is very eye-catching, and I just like orange. Fonts will be restricted to sans-serif for their simplicity. I want the site to read as simply and efficiently as possible, without any fancy frills getting in the way of its purpose. Sure, if I really wanted to, I could make the site gaudy and filled with meaningless design elements, but what’s the point of that? I’d prefer something that’s straightforward and to the point.

In this exercise I learned how to use the pen tool in Illustrator. It is simpler to use than one would think, basically click-and-drag type operation with a little more built in.
Vector-based and raster-based graphics differ in the fact that vector are based on paths that, no matter how far you zoom in or out of, will never lose quality. Raster, on the other hand, depends on pixels that are visible under enough magnification and thus degrade in quality the more you zoom in. I prefer vector-based illustration, but the auto industry seems to use Photoshop over Illustration for its simplicity so I will probably use that more in my career.
